WordPress pozwala na rozszerzanie możliwości swojej platformy poprzez tworzenie wtyczek. Dzięki temu możemy w łatwy sposób, zwiększyć możliwości naszej strony, bez potrzeby modyfikowania kodu samej platformy. Pozwala to na łatwe instalacje aktualizacji WordPressa, bez potrzeby manualnych zmian w kodzie. Dodatkowo możemy aktualizować same wtyczki niezależnie od platformy.
Możemy w łatwy sposób wykorzystać dostępne wtyczki, tworzone przez ludzi. Wystarczy je pobrać i zainstalować za pomocą panelu administracji wtyczkami w naszej witrynie. Wtyczki możemy też tworzyć sami. W tym wpisie pokażę, jak krok po kroku stworzyć bardzo prostą wtyczkę. Posłuży ona za podstawę do prezentowania możliwości wtyczek w kolejnych postach.
Szkielet wtyczki
W zasadzie, aby WordPress zauważył naszą wtyczkę, wystarczy dodać jeden plik z odpowiednim nagłówkiem. Nagłówek ten jest po prostu komentarzem, zawierającym takie informacje jak nazwa wtyczki, autor, strona wtyczki. Plik ten powinien znaleźć się w katalogu z instalacją wordpessa /wp-content/plugins. Tam możemy stworzyć katalog dla naszej wtyczki, lub jeśli jest ona bardzo prosta, możemy od razu stworzyć plik wtyczki w katalogu plugins. Polecam jednak dodać katalog, gdzie będziemy mogli zapisać wszystkie dodatkowe grafiki, skrypty i arkusze CSS jeśli będą one potrzebne.
Katalog wtyczki oraz główny plik, w którym znajdują się informacje na temat naszej wtyczki, muszą nazywać się tak samo. Przykładowo jeśli nasza wtyczka nazywa się „Przykładowa Wtyczka” plik powinien znajdować się w wp-content/plugins/przykladowa-wtyczka/przykladowa-wtyczka.php. W pliku musimy umieścić wspomniany wcześniej nagłówek, który jest odpowiednio sformatowanym komentarzem. Przykładowy nagłówek może wyglądać następująco:
| <?php | |
| /* | |
| * Plugin Name: Sample Extension | |
| * Plugin URI: http://wpblog.pl | |
| * Description: Sample Extension to show wordpress plugins functionality | |
| * Version: 1.0 | |
| * Author: WP Blog | |
| * Author URI: http://wpblog.pl | |
| */ |
Jedyna obowiązkowa linijka w tym pliku to Plugin Name, pozostałe są opcjonalne. W pliku możemy zamieścić następujące informacje:
- Plugin Name – nazwa wtyczki
- Plugin URI – strona wtyczki
- Description – opis naszej wtyczki
- Version – wersja wtyczki
- Author – imie i nazwisko, pseudonim lub nazwa firmy autora
- Author URI – adres strony autora
- Requires at least – minimalna wersja WordPressa wymaganego do działania wtyczki
- Requires PHP – minimalna wersja interpretera PHP wymaganego do działania wtyczki
- License – nazwa licencji, na której jest dystrybuowana wtyczka
- License URI – adres do licencji wtyczki
- Text Domain – Domena dla gettext, służącego do tłumaczenia wtyczki
- Domain Path – ścieżka, pod którą znajdują się tłumaczenia wtyczki, od WordPressa 4.6 musi być taka sama jak nazwa katalogu z pluginem
- Network – określa czy plugin może być włączony tylko dla całej sieci stron WordPressa
Jak wspomniałem wcześniej, do poprawnego działania wtyczki wystarczy sam Plugin Name jak w przykładzie poniżej.
| <?php | |
| /* | |
| * Plugin Name: Sample Extension | |
| */ |
Dodajemy funkcjonalność
W tym momencie nasza wtyczka już pojawi się w panelu. Jednak przed włączeniem, dodajmy do niej prostą funkcjonalność. Dzięki temu będziemy wiedzieć, że wszystko działa jak należy.
W pliku wtyczki dodamy instrukcję, aby wyświetliła tekst na dole strony. Posłużymy się do tego akcją wp_footer. Akcja ta jest wykonywana przy wyświetleniu stopki strony.
Zmodyfikuj plik wtyczki aby wyglądał następująco:
| <?php | |
| /* | |
| * Plugin Name: Sample Extension | |
| * Plugin URI: http://wpblog.pl | |
| * Description: Sample Extension to show wordpress plugins functionality | |
| * Version: 1.0 | |
| * Author: WP Blog | |
| * Author URI: http://wpblog.pl | |
| */ | |
| add_action('wp_footer', function() { | |
| echo "Hello from Sample Plugin!"; | |
| }); |
Włączenie wtyczki
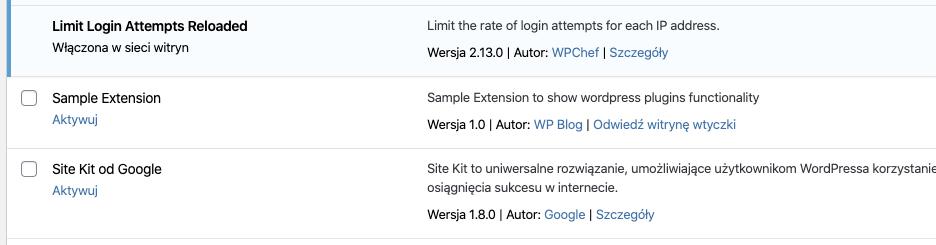
Gdy już mamy gotowy kod, możemy aktywować naszą wtyczkę. Przechodzimy do panelu administracyjnego strony i wchodzimy na stronę do zarządzania wtyczkami. Na liście musimy odszukać naszą wtyczką i kliknąć przycisk Aktywuj lub Enable jeśli masz angielską wersję językową.

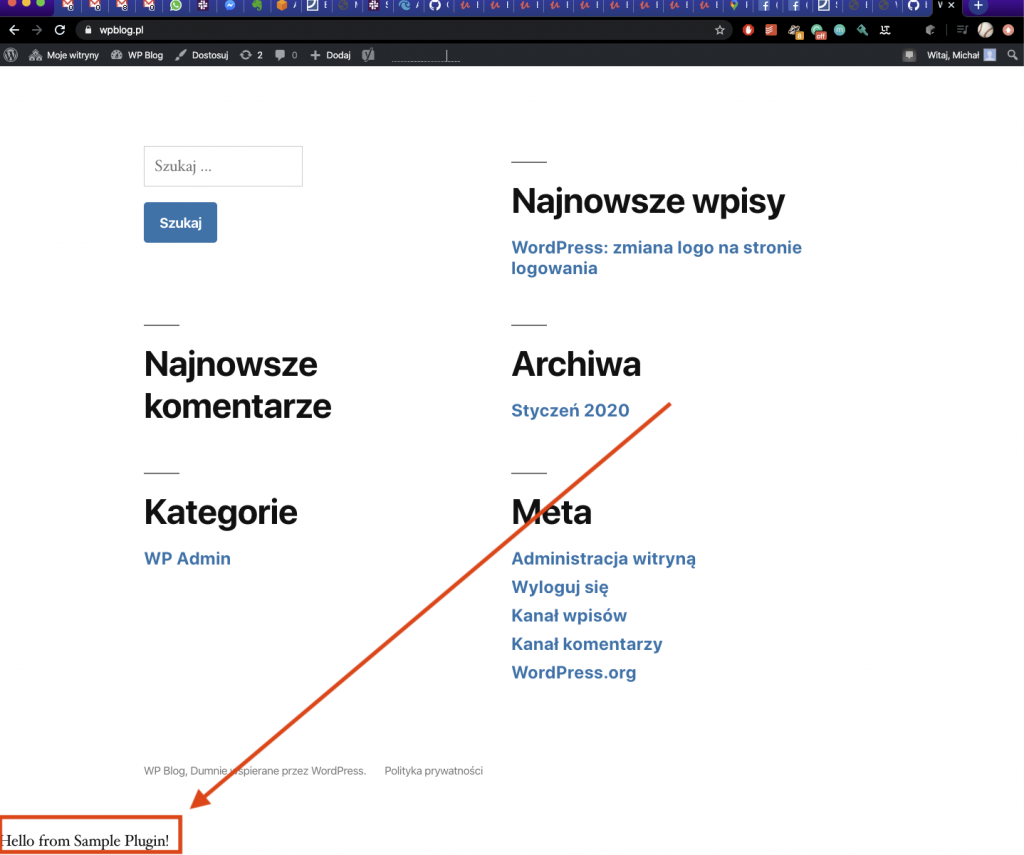
Po aktywacji wtyczki na końcu strony pojawi się napis „Hello from Sample Plugin!”.

Jak widać na powyższym obrazku, nasza wtyczka zadziałała.
Zabezpieczenie pliku wtyczki
Plik zawierający wtyczkę, po zainstalowaniu, jest dostępny do samodzielnego uruchomienia. Możemy to zrobić, wchodząc pod adres https://wpblog.pl/wp-content/plugins/sample-plugin/sample-plugin.php (u mnie wtyczka nie jest zainstalowana, więc takiego pliku nie ma). Nawet jeżeli plugin jest wyłączony w WordPress, plik zostanie uruchomiony przez serwer. Czasem może to być niebezpieczne dla naszej witryny, wykonanie jakiegoś kodu lub nawet wyświetlenie błędu może ułatwić atak na witrynę. Dlatego w każdym pliku powinniśmy dodać linijkę, która się upewni, że plik został załadowany przez WordPressa. Wygląda ona jak poniżej.
| <?php | |
| defined('ABSPATH') or die('Execution not allowed!'); | |
| // Kod wtyczki |
W przypadku uruchomienia pliku bezpośrednio, zostanie wyświetlony tylko napis „Execution not allowed!” i skrypt zakończy działanie.
Paczka instalacyjna
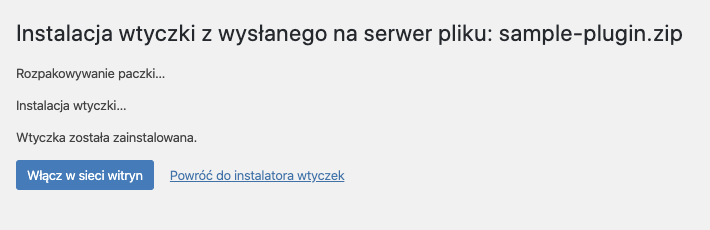
Do tej pory edytowaliśmy plik wtyczki bezpośrednio na serwerze. Jeśli chcemy udostępnić naszą wtyczkę komuś lub zainstalować ją na innych blogach, możemy przygotować sobie paczkę instalacyjną i przesłać ją przez panel administracyjny. Aby to zrobić, należy spakować katalog zawierający wtyczkę do archiwum .zip. Następnie przechodzimy do strony administracji wtyczkami, klikamy przycisk Dodaj nową, znajdujący się przy nagłówku. Następnie klikamy „Wyślij wtyczkę na serwer” (również przy nagłówku). Wybieramy przygotowaną paczkę z dysku i wtyczka zostaje przesłana na serwer.

Teraz możemy kliknąć przycisk Włącz wtyczkę. U mnie jest to „Włącz w sieci witryn”, ponieważ mam instalację multisite.
Podsumowanie
Tworzenie wtyczek w Wordpessie jest bardzo łatwe i pozwala nam modyfikować zachowanie platformy bez potrzeby zmieniania kodu samej platformy. Nie wiąże nas to też z aktualnym motywem, którego używamy, dodana funkcjonalność będzie działała niezależnie od wybranego szablonu.
Musimy jednak uważać, aby nie zepsuć swojej strony. Błędy w kodzie mogą spowodować, że nasza witryna przestanie się wyświetlać!
—
Obrazek tytułowy pochodzi od Clint Patterson z Unsplash.
